500x faster marketing teams
Enabling marketing teams to create fully functional and branded landing pages in under 3min.

How we enabled marketing teams to create fully functional and branded landing pages under 3min.
The problem
Like any startup, we leveraged out-of-the-box solutions during our fast-growing phase. That meant, building marketing landing using tools like Webflow, employing freelancers to take care of them, and keeping our technical team focused on delivering product features.
This is nice, and initially fast. However, after over a year, we started to notice some important things:
- Landing page tools do not provide scalable i18n solutions
- Creating landing pages meant getting freelancers involved in tweaking
- Styles and components weren't "exactly the same"
- We could not leverage our existing content, like getting a list of the top 3 voices of the week
- Landing pages were not optimized, giving us a 63 score in Lighthouse
- Start to end of a landing page could be days as per freelancer availability or training requirements
The goal
Enable our marketing teams to build fully functional and branded landing pages.
- Move from days to hours when creating new landing pages
- Leverage existing designs and components
- Eliminate the need for freelancers and tech support
- Lighthouse score > 90
- Do not block the development team while providing a solution
- Empower and onboard teams with the new solution
Not only a tech solution
For this project, I sat down with stakeholders from marketing, product, design, and tech. I interviewed each one of them to understand pain points, requirements, wishes, and proposals. It was clear that this project was not just a one-sided solution.
Marketing wanted to be fast. Product and tech didn't want to maintain a new tool, and design wanted to unify our brand across all channels.
Time to get to the action.
The solution

Writing high-quality and maintainable code paid huge dividends for this project.
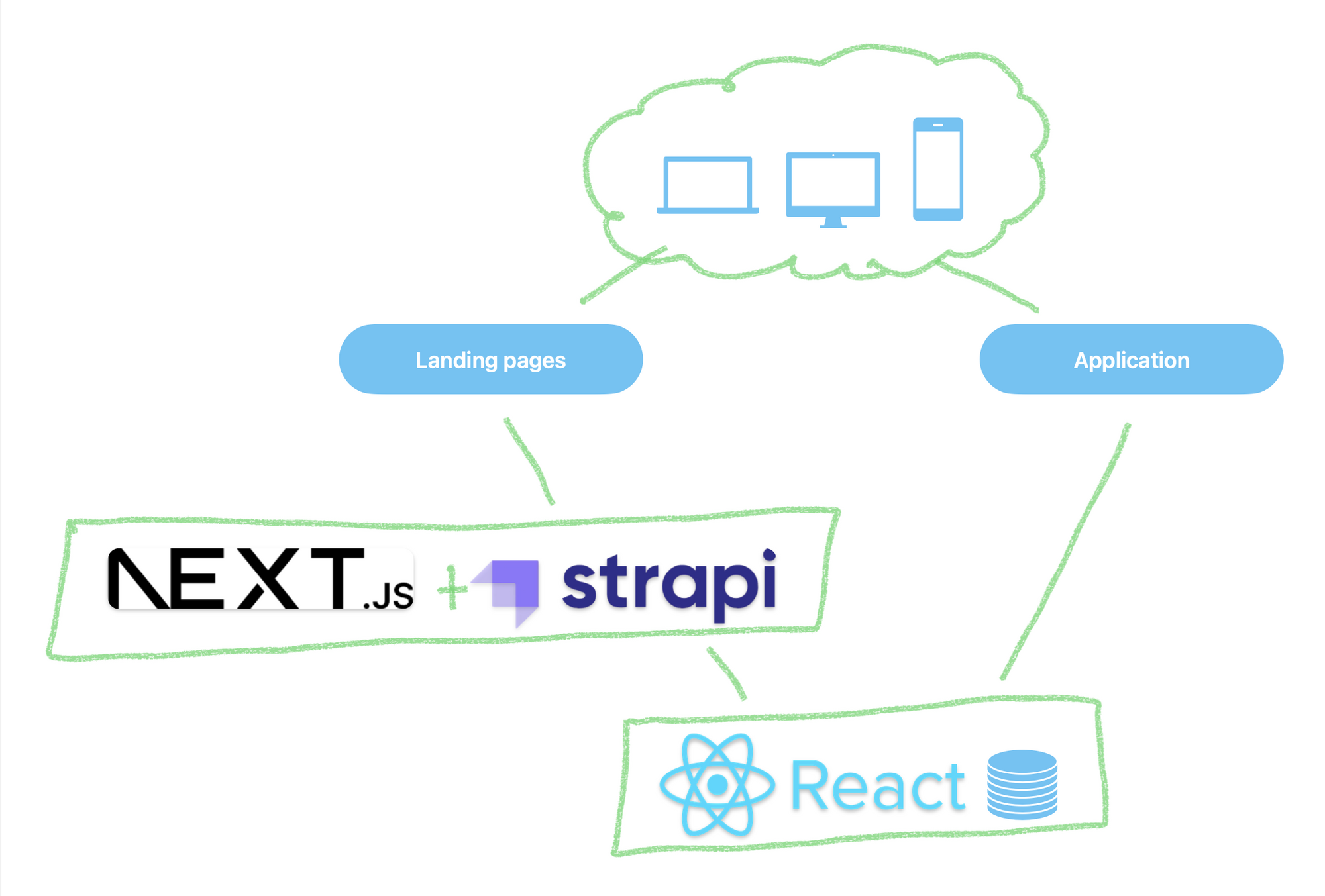
Our frontend app is a React app written in Typescript. With our well-tested and reusable components, it was quite trivial to start using them from Next.js and configure them from Strapi.
Next.js
We created a new Next.js project that shares a repository of React components with the main app and is only in charge of serving server-side rendered landing pages. This results in really fast loading times.
The new project is deployed on Netlify as a cost-effective hosting solution.
Strapi
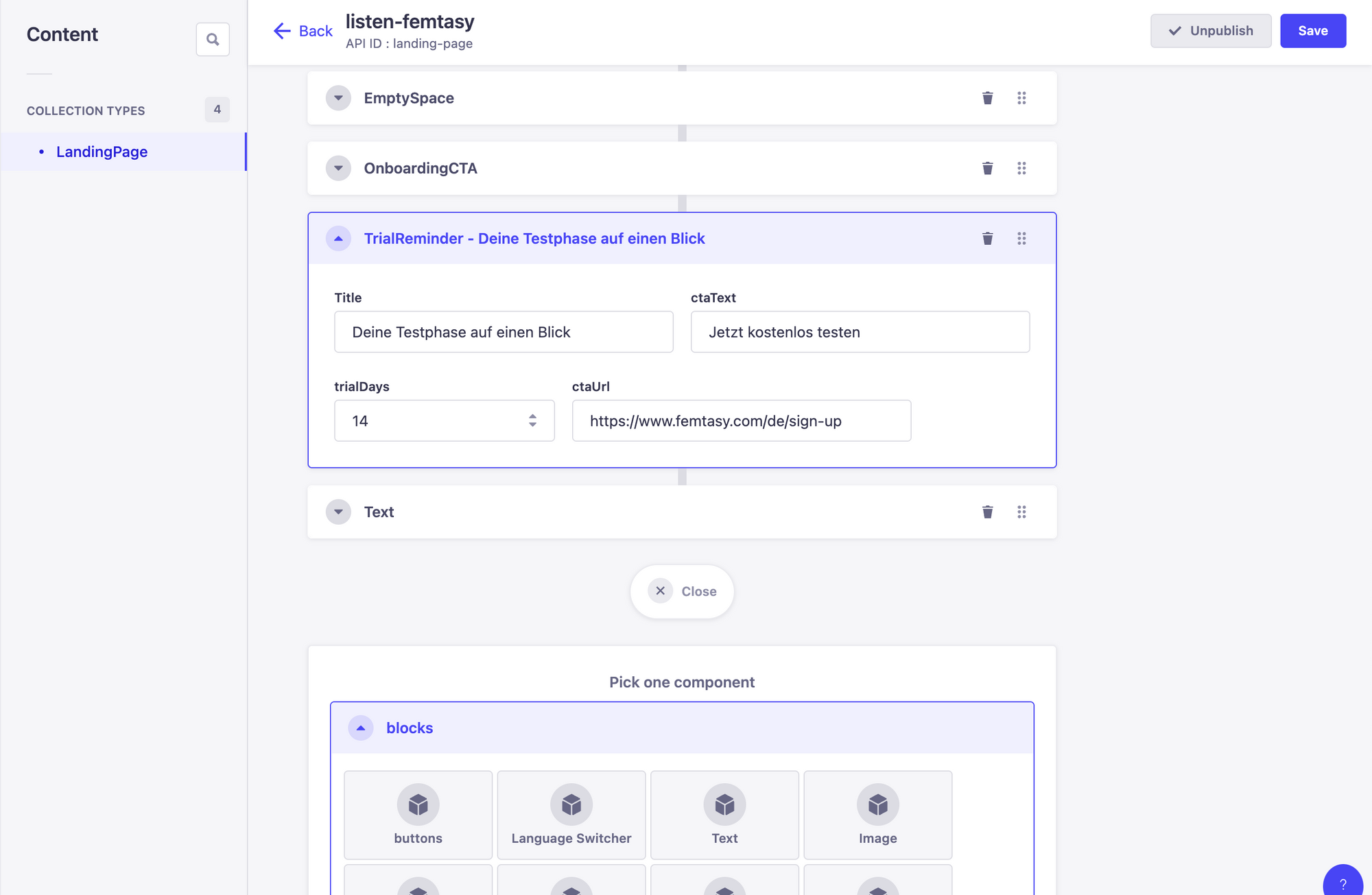
From Strapi, we create the content and the structure of our landing pages. By using composable blocks and drag-and-drop interactions, our marketing teams can easily compose and publish their new landing pages. No technical support is needed.
We started with a simple Droplet in DigitalOcean and later moved it to our internal infrastructure.

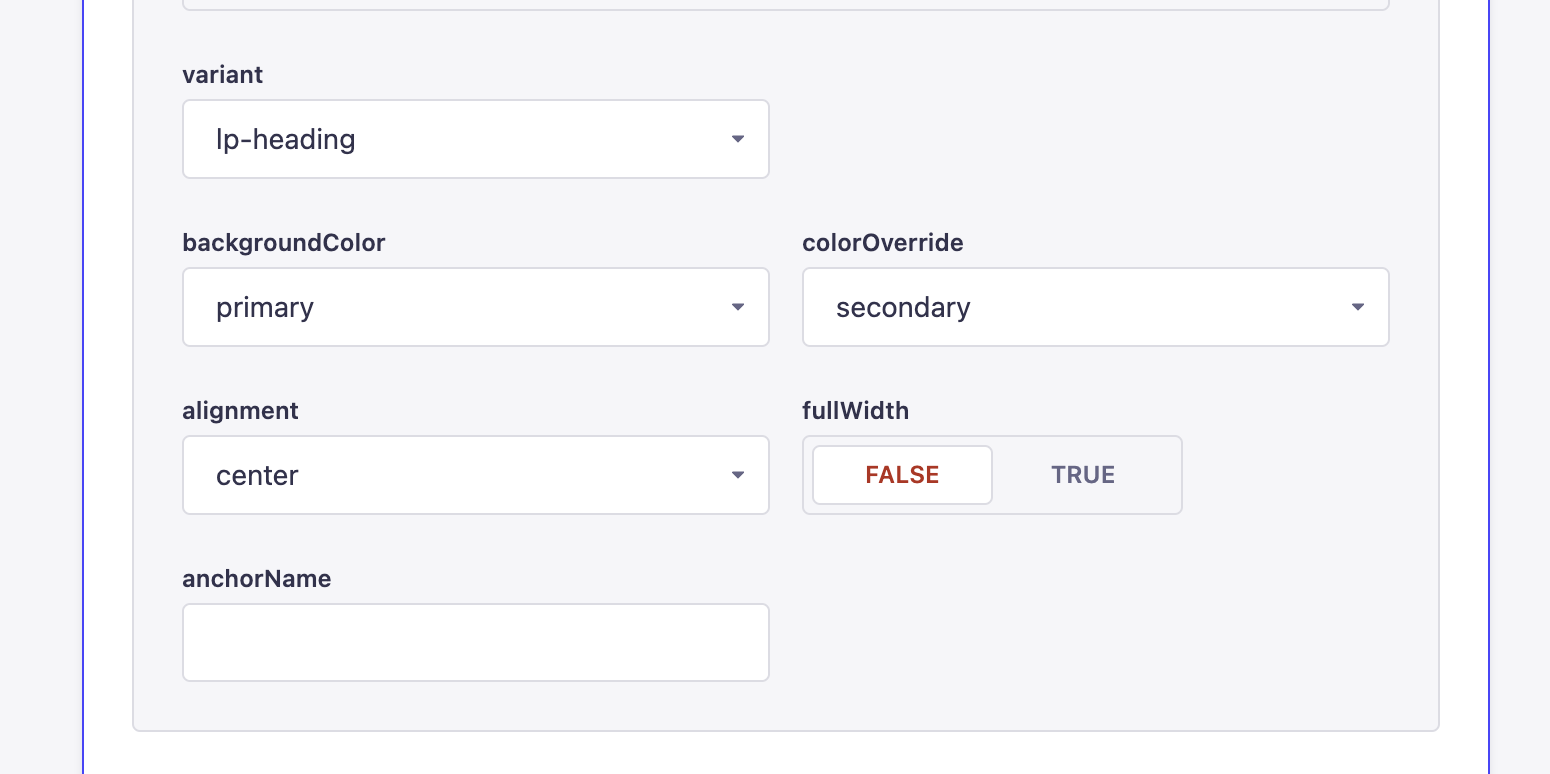
Furthermore, we can easily expose customizations for each block while still ensuring our brand and guidelines are applied.

The rollout
Creating this solution does not end in the actual technical deployment.
We needed to make sure that the tool was ready to use by our teams.
- Dedicated Slack channel and one week of workshops to onboard users
- Video onboarding and tutorials for further topics
- Clear processes for marketing teams to request any new component or support
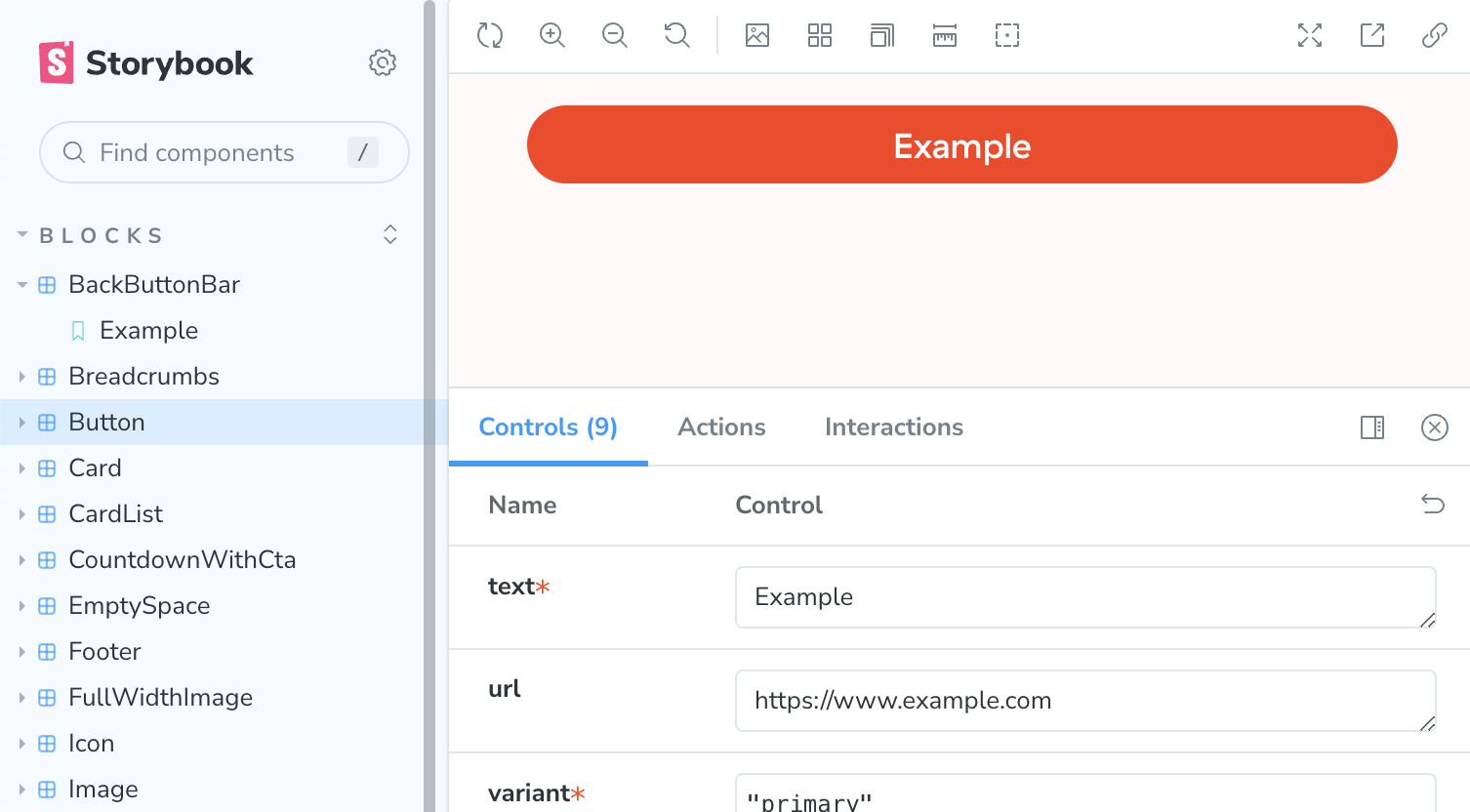
- Make our components library available to our teams, thanks to Storybook

Gotchas
- Yes, we need to manually create new components in Strapi to make them available. We are trying to automate this process but have encountered some limitations from Strapi.
- Marketing is requesting quite a few components. While at first sight, this could seem bad, it helps us think of UX and UI solutions that align across all our channels keeping a unified user experience.
- We have a dedicated bucket of hours to support this project. This means, hours we don't work on the main product. Perhaps not directly. However, now we have better visibility of the whole user funnel, thus allowing us to create better narratives for our users and impacting directly our business KPIs.
- Strapi is not perfect, has limitations. But it has been a really quick way to move into a HeadlessCMS architecture. The good part of this architecture is that allows for quicker changes with low effort and dependencies than before.
Despite the points above, this has been a successful project that has given a huge leap in speed and collaboration that reflect in the overall user experience funnel.
Vision
Digging into the Headless CMS architecture has given us the idea of making our main product also composable.
We imagine a future where our designers or product owner(s) can set up their own UX or A/B tests by creating or changing product pages with a drag-and-drop interface.
What about making a configurable UI that changes based on the user persona?
We believe that now the possibilities are endless.
Summary
- ✅ Creating a basic and fully production-ready page can be done in 3min
- ✅ Sharing components and code between pages and our application
- ✅ Fully autonomous marketing teams
- ✅ Lighthouse score of 92
- ✅ Solution delivered in under 3 weeks
- ✅ Onboarding, documentation, and clear processes for feature requests